Blog
Imagine that two people are writing a blog. Ahmed and Naima are writing a blog together about their struggles learning coding.
The published blog is live here 👉 Educational blog
exercise
Development process
Ahmed and Naima are using the following development process for writing their blog:
- writing the blog in a single file on a single computer
- saving multiple versions of the file on the same computer
- taking turns to use the computer during the day
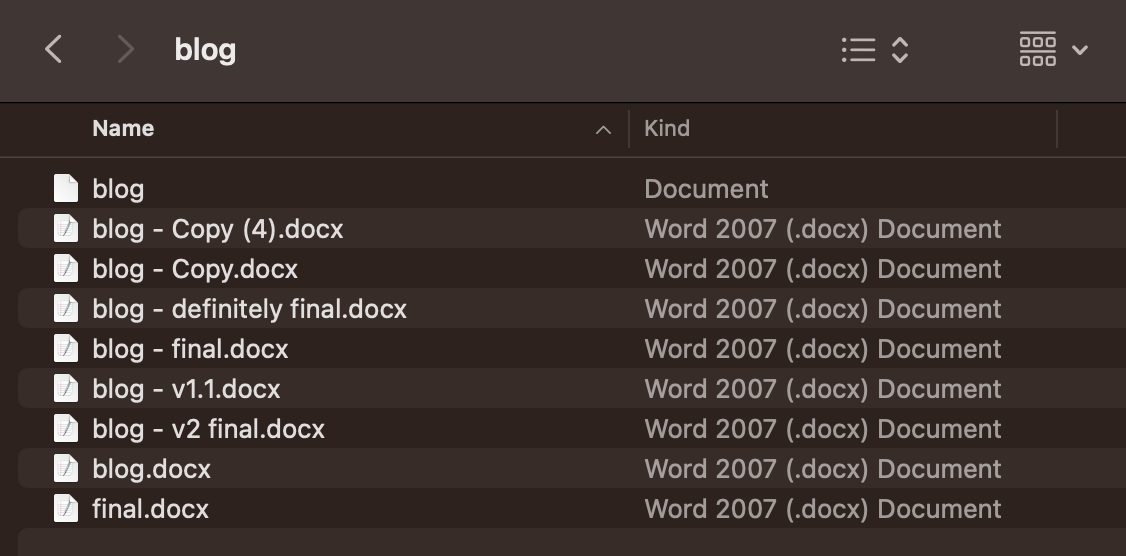
At the moment, the computer has a folder with the blog that looks like this:

exercise
Describe some of the challenges that Ahmed and Naima face when trying to write a blog together in this way.
Create or join a thread 🧵 on Slack to share your answers. Did your cohort colleagues think of similar things?
Version control software
Learning Objectives
To improve their way of working, Ahmed and Naima realise they need the following:
- a way to both know what the most recent version is
- a way to know what the old versions were, and in what order (i.e. how they got to the current version, and what content they may have deleted that they may want to get back)
To manage the different versions of the blog project, they decide to use Git.
definition
In Git, we create different versions of a project over time by creating commits.
A commit is a snapshot of our project at a particular point in time. You can also think of a commit as a particular version of a project.
Commits store the following information:
- what changed in this commit
- who created the change
- what time the change happened
- what the previous commit was
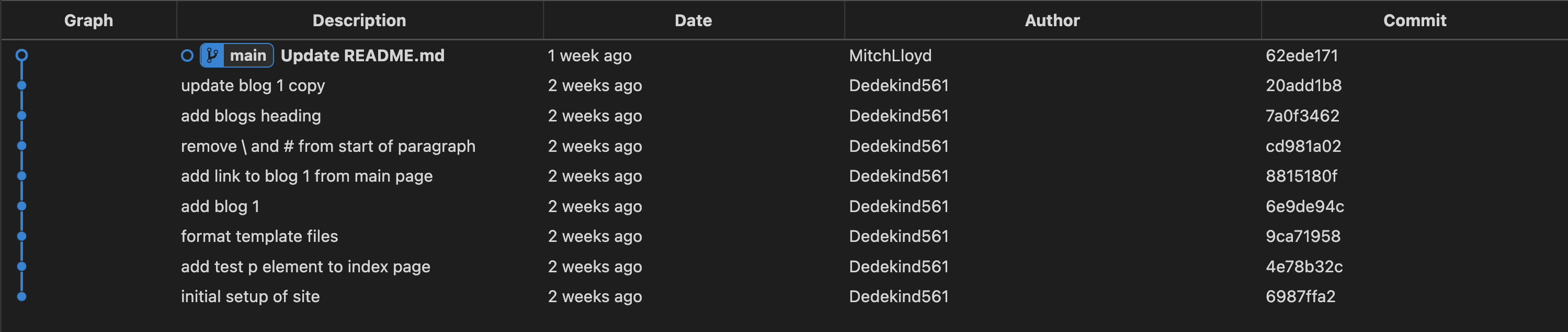
A typical timeline of commits might look like this:

📝 note
Commits also have a hash associated with them. A hash is a long string of characters used to identify a particular commit.
A typical hash will look like this: fec6909d6de23c75e77960986a9b6a7aee7feec7 but you will often see them abbreviated to the first few characters like this: fec6909
Sharing history
Learning Objectives
Earlier on, Ahmed and Naima realised they also need the following:
a way to share the history of the project between different users and different computers
To share a project and its history, we can use an online platform called GitHub
GitHub is a platform where teams can store projects along with a history of their different versions.
By storing projects on GitHub, multiple users can gain access to the history of a project.
definition
exercise
Explore 🔍
In this exercise, you’ll need to explore a GitHub repository.
You’ll need to look around and figure out where to find different files and find out information about them.
⚠️ You won’t be expected to know what the files do at this stage.
Go to the following link: https://github.com/CodeYourFuture/education-blog
It will take you to a GitHub repository called education-blog.
Answer the following questions using the page linked to above:
a) View the README.md file. What do the instructions tell you?
b) How many files are there inside the blogs folder?
c) How many lines are there in the package.json file?
d) Find the file with the blog content you can see on the live site here blog 1
You’ll learn more about these type of files throughout the course.
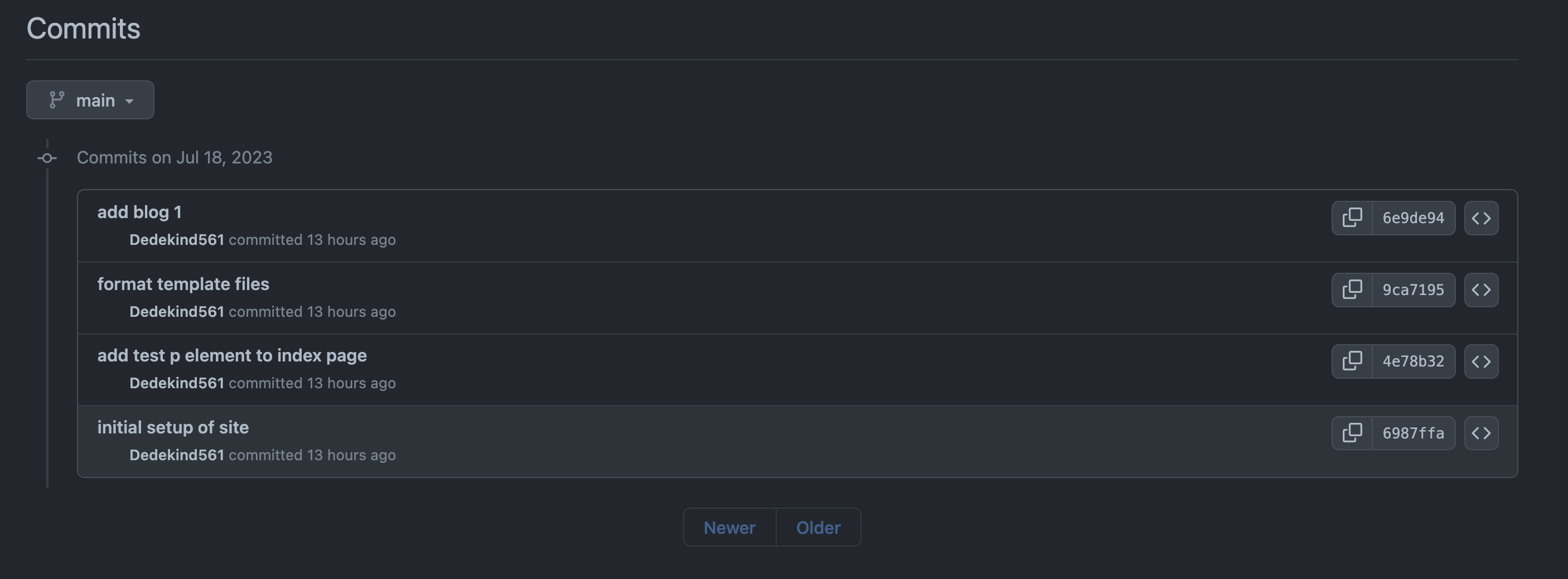
We can use the Github interface to explore the different commits (versions) of a project too.
exercise
Explore 🔍
Go to the following link: https://github.com/CodeYourFuture/education-blog/commits/main
Try answering the following questions:
Go to the commit that says “add test p element to index page”
Questions
- How many files were changed in this commit?
- Who created the change?
- What time did the change take place?
exercise
Explore 🔍
Go to the following link: https://github.com/CodeYourFuture/education-blog/commits/main and locate commit that says “remove \ and # from start of paragraph”
Questions
- How many files were changed in this commit?
- What change was made in this commit?
Inspecting a commit
Learning Objectives
Recall that a commit is a snapshot of our project at some point in time.
Therefore, we should be able to check out a previous version of our project and look at the files and folders there. We can use the Github interface to check out the files and folders at a previous commit.
exercise
Go back to this page https://github.com/CodeYourFuture/education-blog/commits/main
Locate the the commit with hash 4e78b32 and then look for the icon that that says “Browse the repository at this point in the history”.
Explore the code at this point in the history. What differences do you notice?
Do the same but for the commit cd981a0.
Inspecting previous versions
Learning Objectives
We can view the different commits of a project on Github. This means we can see what the website looked like before, in previous versions.
exercise
Here are some different versions of the same educational backlog.
Deployed version A educational blog
Deployed version B educational blog
Deployed version C educational blog
Questions
- What is the difference between Version A and Version B on the index page (the page you first land on after clicking on the link)
- What is the difference between Version C and the main version of the site.
- Which commit from the education-blog repo correspond to Version C? Remember to check the git history.
- Which commit from the education-blog repo correspond to Version A?
Forking a repository
Learning Objectives
Often we want to take an existing project and start working on it independently. In other words: we start making our own versions of the project separate from the original project.
We can create a
When we create a fork on Github, the new forked repository gets a new url:
https://github.com/CodeYourFuture/cyf-demo-repo
When the user EagerLearner forks this repo, the path changes from CodeYourFuture to EagerLearner.
exercise
🍴 Fork a repo
- Go to https://github.com/CodeYourFuture/education-blog.
- Find the Fork button on this page.
- Click on the Fork button to create a new fork of the repository and set yourself as the owner of the fork.
📋 How can you check you successfully forked the original repository?
Hint: Check the URL of your forked repository
Working locally
Learning Objectives
We can also use Git on our local machine to perform similar tasks as we do on GitHub. So we need to address the following question:
How can we get a copy of an existing GitHub repository on our local machine?
In other words, we need to get a
We call a local copy of a GitHub repository a clone. The process of copying a remote repository on to a local machine is called cloning.
🎯 Goal: Clone a remote repository to your local machine
You’ll need to clone your fork of the education blog repo. Follow through the steps in the video “How to clone a repository from GitHub to Visual Studio Code”.
🎗️ Reminder:
- Use the URL for your fork of the
education-blogrepo when you are cloning - When selecting the location to clone your files, choose the
CYFfolder you created in the module prep
Viewing files from a git clone
Learning Objectives
Once you’ve got a local copy of a codebase on your local machine you can start to view the files and folders in that codebase. You can use a code editor like VSCode.
VSCode is an application that enables developers to view and edit files on their local machine.
exercise
Explore VSCode
Figure out how to open the cloned repository on your local machine in VSCode.
Explore the repository in VSCode and use the code editor to look at the various files and folders.
Try opening the Integrated Terminal in your VSCode window
🤔 If you get stuck on any of these exercises, it’s a good idea to search online. For example, you could Google “opening terminal in vscode”
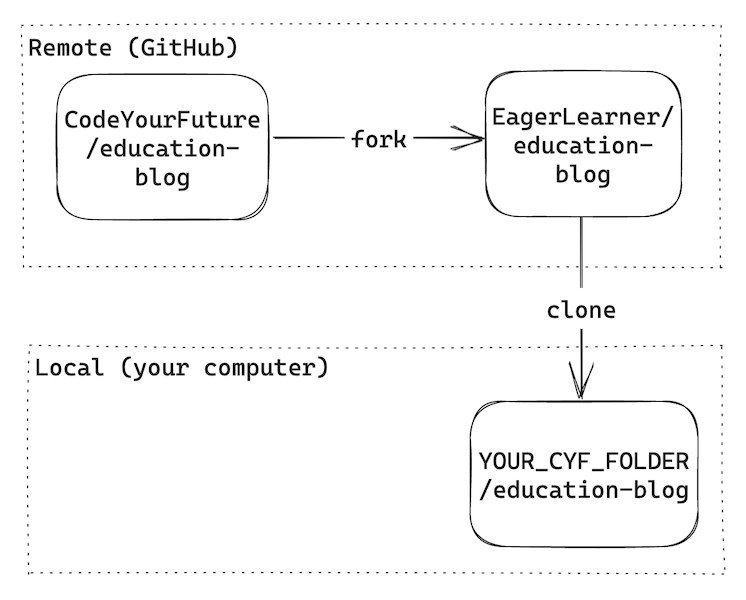
Here is a diagram representing how the repositories interact after forking and cloning:

Branching
Learning Objectives
We can check the commits on the remote repository as before:

On the left page of the page, we see additional information:

So what is
main?
main is a branch.
Commits form a sequence that look like this:
A branch represents a particular history of development in a project - the different versions there have been.
definition
There can be different branches with different names, which may have different versions.
For example, if we were testing out some different visual styles, maybe we would have one branch with some extra changes which make the website more blue, and a different branch with some extra changes which make the website more purple. These branches may share some commits in history, but have some extra different commits separately.
The main branch is often treated as a special branch - it’s where we put commits which people working on the project have agreed on. Other branches (e.g. the experimental purple branch) may have extra changes that have not been agreed on. If people working on the project agree the changes from the purple branch are good, we’ll add those changes to the main branch.
When we’re working on something new, we haven’t agreed with other people that our new thing is good yet, so we often don’t add our changes to the main branch straight away. Instead we make our own branch to experiment on.
We can start to create independent branches like this:
In the diagram above, we can continue to commit on the “week-1-coursework” branch without altering the history of the main branch.
exercise
Creating a local branch
Open the
education-blogrepository in VSCode.Using this clip, create a new branch called
update-blog-1in your local repository 👉 https://youtube.com/clip/UgkxvXsnm_98Rx0NUZq25apQWA6POccRoQzw
📋 How can you check that you’ve successfully created a branch?
Wrapping up Git
Learning Objectives
activity
📋 Double check the learning objectives from this section. Make a note of those objectives that you’re still struggling with.
Now you’ll need to create a commit.
You can use the “How to commit changes and push them in Visual Studio Code” video to figure out how to create a commit.
We’ll cover this topic often in workshops. Come to a CYF centre to work on this with a mentor.
- Try opening your clone of education-blog in VSCode
- Make sure you’re not on the
mainbranch - Try fixing a typo in the
README.mdfile - Try using the video to create a commit of your work.
Backlog
Learning Objectives
In software development, we break down complex projects into smaller, manageable parts, which we work on for a week or two. These periods are called “sprints.”
A sprint backlog is like a to-do list. It lists what the team has decided to work on this sprint. It’s chosen from a larger list, usually called the “product backlog,” which holds the entire project to-do list.
The backlog is a set of work designed to build understanding beyond the concepts introduced in the course prep. For your course, we have prepared a backlog of mandatory work for each sprint. You will copy these tasks into your own backlog. You can also add any other tickets you want to work on to your backlog, and schedule all of the tasks according to your own goals and capacity. Use your planning board to do this.
You will find the backlog in the Backlog view on every sprint.
Copy the tickets you are working on to your own backlog. Organise your tickets on your board and move them to the right column as you work through them. Here’s a flowchart showing the stages a ticket goes through:
activity
- Find the sprint backlog
- Copy your tickets to your own backlog
- Organise your tickets on your board